Facebookが横長のカバー写真を表示するようになって、皆思い思いのカバー写真をアップしているかと思います。
この独特なシネマスコープ的な横長のサイズ、ピッタリに作るにはどうしたらいいのかな?ということで以前ググったところ、
こんな記事を書きました。要するにPCのカバー写真のサイズは850px × 315pxなのでこれに合わせてぴったり作れば思い通りの写真が表示できるよ。という事であります。
これはある意味においては正しいのですが、ちょっと困ることがあります。
というのはスマホアプリでの表示です。
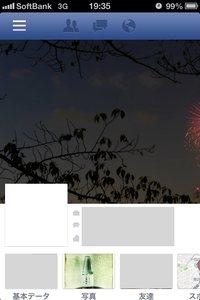
上記のサイズにピッタリの画像をUPするとPCでは問題ないのですが、iPhoneアプリで見ると
こんな感じになってしまいます。
なんでこうなってしまうのか、どうも周りの人は必ずしも同じ問題は出ていないようで何なのかなーと思っていたのですが、どうやらPCピッタリサイズにしてしまったのがいけなかったんだ、と気が付きました。
スマホアプリでは上下をぴったり合わせた際にセンタリングして両サイドをトリミングするような空気を読んだことはしてくれず、右端を切り抜いてしまうようです。
なので右側を切り抜かれないように縦に長い画像を用意すればよいのです。
iPhoneアプリでの表示は見ての通り結構縦に長い画角になっており、表示エリアのサイズを測ってみたところ、
640px × 525px
もありました。※iPhone4sで計測
PCのサイズと比べると意外なことに縦幅のピクセル数がPCより多いことがわかります。
これがPCとスマホで陥りがちなマジックで、スマホのいわゆるRetinaディスプレイは高解像度なので、より多くのピクセルが敷き詰められているんですね。
写真を綺麗に見せるためにはディスプレイのピクセル数に合わせたサイズを用意したいところです。引き伸ばすと荒くなってしまいますからね。
以上のことから
スマホの縦横比を基準としてPCの横幅を満たすようなサイズとなると
850px × 700px (端数を切り上げ)
というサイズになります。おそらく多少大きい分には問題ありません。
イメージは、
こんな感じ。赤線の部分でPC上は切り抜かれると考えて写真を用意すれば・・・
この通りスマホでも端が切り抜かれずに映りました。
上下をPC版で切り取られても花火がいい感じの場所に収まります。
ということで簡単にまとめると、一眼レフなどで主流の2:3の画角ではなく、3:4くらいの縦幅のある写真をUPするとだいたい良い感じに収まるよ、ということであります。








コメント