
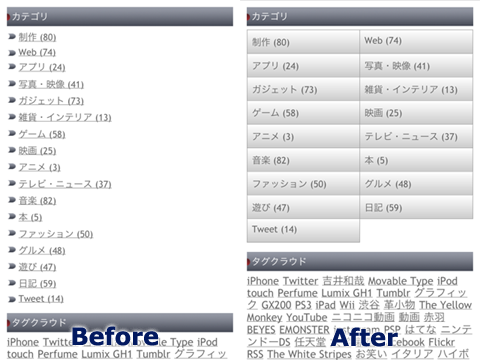
スマホ用レイアウトでリスト部分が残念な感じだったので、スマホサイトらしいリストにしようと思って修正しました。
【既存デザインをスマホで表示したときの問題点】
- 右側の余白がもったいない
- タップ領域が狭くて押しづらい
ということで、HTMLソースはそのままにスマホ用CSSを書き換えて、
- ボーダーとグラデーションでボタン状に
- フロートさせて2列に表示
させました。
ボーダー部分の処理がポイントなのですが、通常のborderではli要素に1pxのボーダーをつけるとli同士が隣接する部分は2pxになってしまいます。
これを境界線はすべて1pxになるようにしたいので、CSS3を使って
偶数番目のborder-leftは0pxに → li:nth-child(even) {border-left:0px;}
3個目以降のborder-topは0pxに → li:nth-child(n+3) {border-top:0px;}
という指定をしました。
擬似クラスは可能性広がりまくりです。
四隅だけ角丸にしたりとかも出来ますね。
ということで少しづつ弄って行きたいと思います。



コメント