Macを買ってからHTML制作環境を整えたいということで良いアプリは無いかな?と思い、色々見ていたらCoda 2というアプリが結構使えるということで入れてみました。正確にはiPad版のDiet Codaってやつを先に入れたのですけどもその後Macを購入し、iPadと連携もできるので良さげだということで追って購入です。
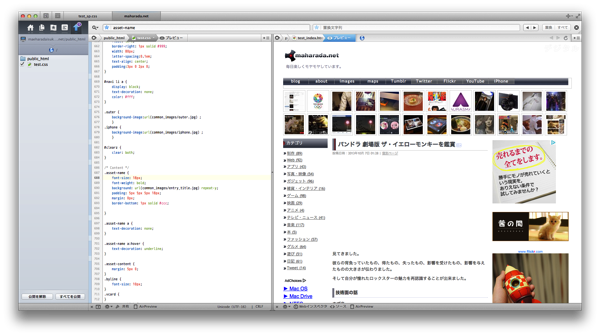
画面を分割してCSSとHTMLを表示
特徴は上記のスクリーンショットの様に分割して左がCSS、右がHTMLというような形にプレビューできることです。HTMLの方はレンダリングされたイメージになっていますが、ソースビューにも勿論切り替えが可能です。詳しいやり方は下記などをご参照。
[O]Coda2でHTMLとCSSとプレビュー画面を一緒に表示する方法|Olein – Olein Design
リアルタイムに変更を反映
で、CSSを編集すると編集したそばからリンクしているHTMLの表示にリアルタイムに反映されるんです。例えばフォントサイズに異なる数値を入れたら、そのファイルを保存するまでもなく入力を終えた瞬間にHTML側のプレビューに反映されます。これはわかりやすいですね。
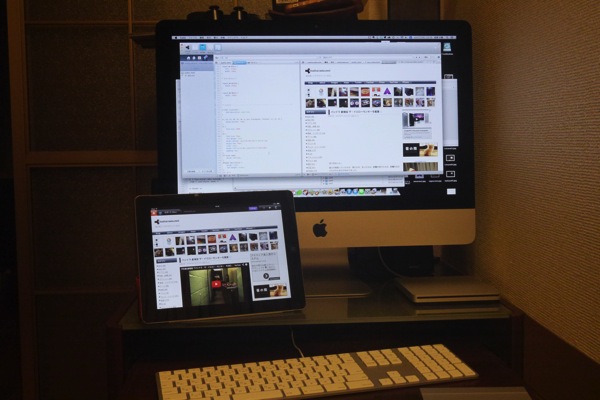
さらにこのプレビュー画面はiPadとも連携することが出来て、
この通り。この接続は同一ネットワーク上にiPadが繋がっていれば反映されるので、FTPでファイルをUPして、更新ボタンを押して・・・ってやる必要がありません。タブレット向けのHTMLを作成するときには便利そうです。
やはりPCだとタッチデバイスの操作感や、手持ちで画面を見た時のサイズ感などはわかりづらかったりしますから。
[太]Diet Codaを使ってCoda2の新機能AirPreviewを使ってみた | Fujitaiju Blog | Fujitaiju Blog
これはiPhoneでも表示できたら激しく便利なんじゃ…
と思ったんですけど、現在iPhone版は出ていません。
ではCoda 2でスマホ向けサイトを構築する時はどうするのか?
…模索中なのでまた追って。
![]() Diet Coda
Diet Coda 
カテゴリ: 仕事効率化
価格: ¥1,700





コメント